룰루랄라~여러분!
구글 애드센스에서 새로운 광고 유형이 나왔어요:-)
최근 티스토리가 광고 연동에 대한 변화를 가져온 것처럼
구글 애드센스 역시 새로운 변화를 가져왔쥬!
과연 수익이 얼마나 날진 모르겠지만, 당연히 적용해봐야겠죠~?

관련 포스팅
구글 애드센스 광고 관련 포스팅
[블로그] 티스토리 블로그하기 #3 : 구글 애드센스 통과 -> 구글 애드센스 #1 : 자동광고 설정하기
[블로그] 구글 애드센스 #2 : 상단 디스플레이 광고 2개 설정하기
[블로그] 구글 애드센스 #3 : 제목 상단 디스플레이 광고 설정하기
[블로그] 구글 애드센스 #4: 가장 간단하게 상하단 디스플레이 광고 설정하기
검색엔진 광고란?
검색결과에 광고를 게재하는 구글 기반 검색엔진을
내 사이트, 즉 내 티스토리에 추가하는 거예요.
추가하게 되면 이렇게!! 상단에 뜬답니당.
왼쪽 Google 지원과 오른쪽 검색도구 보이시죠?

검색엔진 광고 설정 방법
검색엔진 광고 설정은 기타 광고에 비해 간단한 편이라
누구나 쉽게 설정할 수 있어요!
(제가 사진 속에서 사용하고 있는 스킨은 Poster입니다)
1. 구글 애드센스에 로그인한 후, 메뉴에서 광고-개요 클릭

2. 상단에서 광고 단위 기준을 누른 후, 검색엔진광고 선택

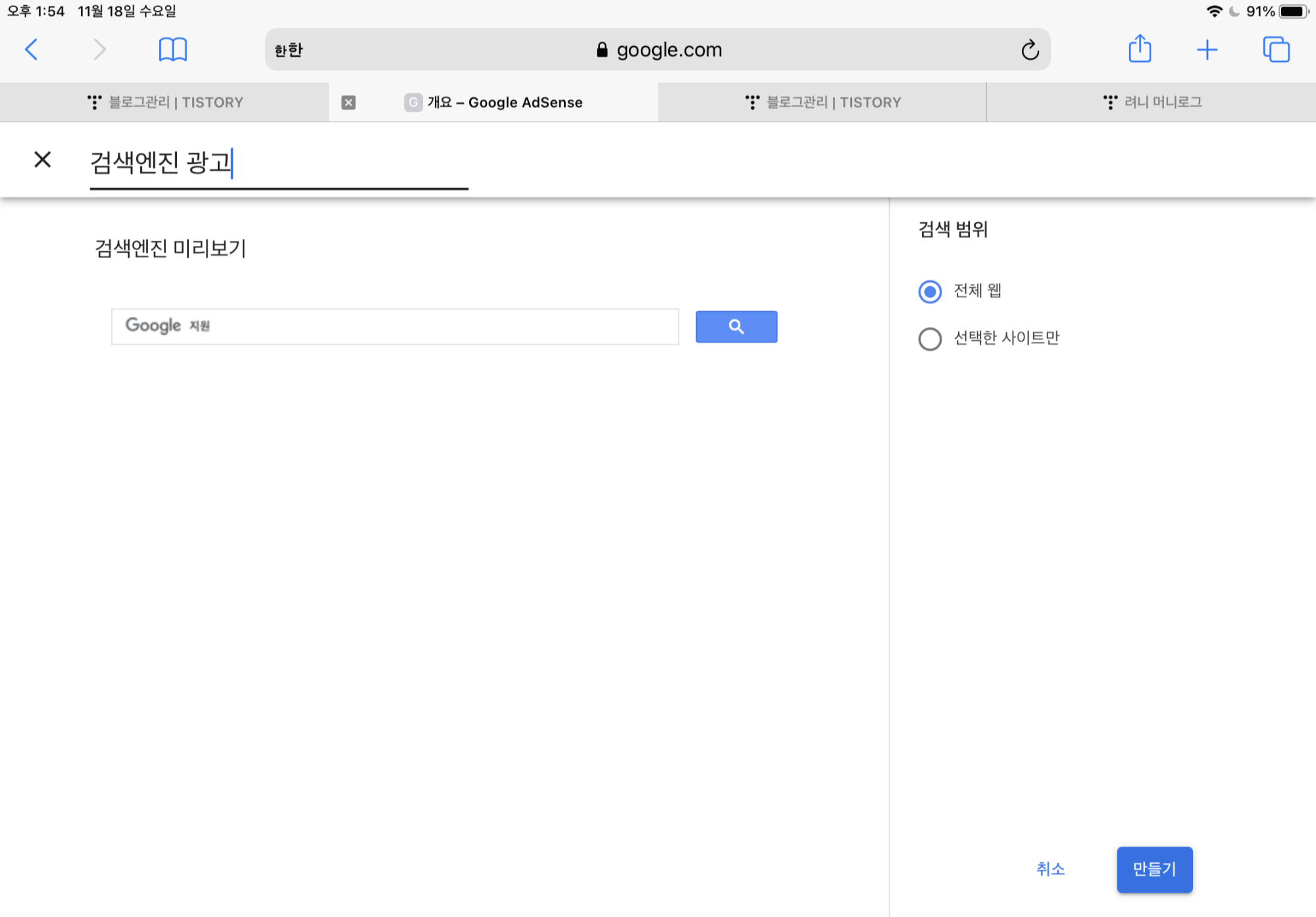
3. 위에서 광고 이름을 설정한 후 만들기 클릭
광고이름은 나중에 본인이 알아볼 수 있는 이름을 설정하시고,
검색범위에서는 전체 웹/선택한 사이트만 중에서 골라주세요!
저는 전체 웹으로 설정했습니다:)

4. 코드 생성기에서 코드 복사 클릭

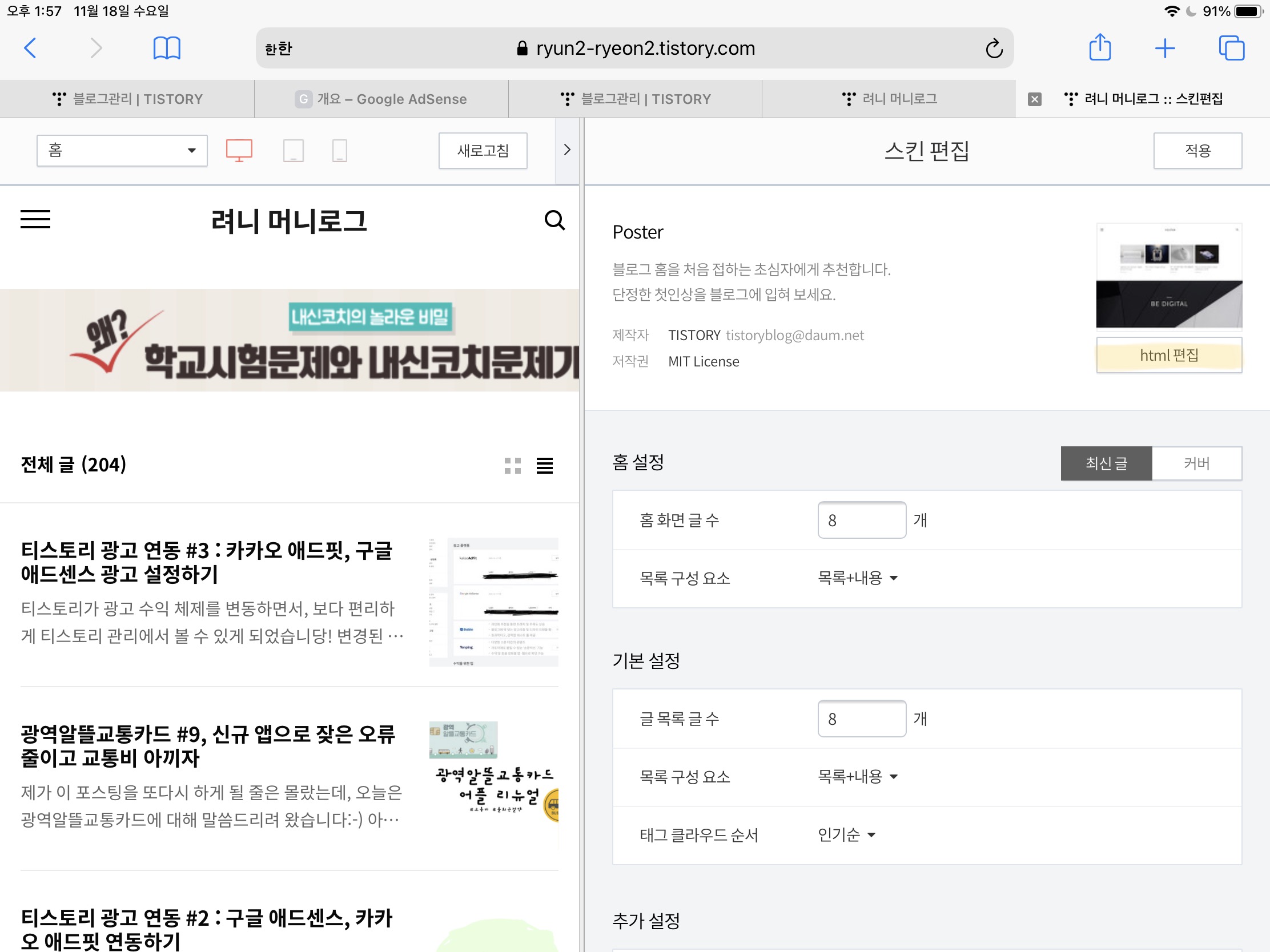
5. 티스토리 관리에서 스킨 편집 클릭 후 html 편집 클릭


6. body를 검색해 그 아래 코드 삽입
html 창을 클릭한 후, ctrl+F를 누르시면 검색부분이 떠요.

그러면, 그 <body로 시작하는 부분 아래다가 검색엔진 광고 코드를 삽입하면 되죠.
제가 작성한 <!--검색엔진광고-->는 코드를 구분하기 위해 적은 코드이름이에용!

Before / After
왼쪽이 광고를 설정하기 전, 오른쪽이 광고를 설정한 후입니다.


차이가 느껴지시나요?
포스팅을 보다가 궁금한게 생긴다면 저기에 바로 입력하면 되고,그 수익이..저에게 오는거겠즁..?
이부분은 더 확인해봐야겠어요:)
보통 다른 분들 보니까 스킨별로 다른 것 같아요.
저의 poster스킨은 사이드바가 없기 때문에 사이드바에 넣을 순 없지만,
사이드바가 있는 스킨이라면 그 부분에 이 검색엔진 광고를 넣어
결과를 바로 옆에서 볼 수 있게끔도 설정가능한 것 같습니다!
만약 사이드바에서 나타나길 바라신다면,
스킨을 poster외 다른 것들을 도전해보세요!!
그럼 모두 빨리 광고 설정하러 궈궈-!
'도전기 > 블로그' 카테고리의 다른 글
| 티스토리 본문 타이틀, 예쁜 폰트로 바꾸고 색상, 크기까지 변경하는 방법 (0) | 2021.01.20 |
|---|---|
| [티스토리] 블로그에 네이버 애널리틱스 플러그인 연결하기 (0) | 2020.11.23 |
| [티스토리 광고 연동] #3 카카오 애드핏, 구글 애드센스 광고 설정하기 (0) | 2020.11.18 |
| [티스토리 광고 연동] #2 구글 애드센스, 카카오 애드핏 연동하기 (3) | 2020.11.16 |
| [티스토리 광고 연동] #1 티스토리 광고 수익이 변경되었습니다! (0) | 2020.11.11 |